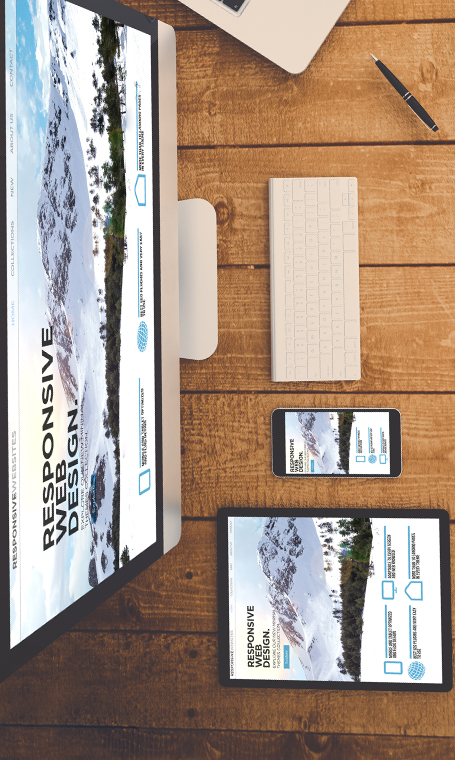
Într-o lume virtuală în care browsing-ul pe internet s-a înclinat în favoarea dispozitivelor mobile, lăsând calculatoarele/laptopurile pe locul doi, site-urile web responsive nu mai sunt un lux, ci un standard de calitate absolut implicit. Nimeni care mai construiește azi un site, la modul responsabil, nu mai (sau nu ar mai) trebui să ia în calcul o variantă care să nu fie responsive.
Dar ce e cu acest responsive?…,
…ce e și la ce ne folosește? De ce atâta vâlvă în jurul lui? Un site responsive e un site ca oricare altul, adică o selecție de pagini conectate între ele, accesibile folosind un browser web. Caracteristica de bază care diferențiază un site prietenos cu dispozitivele mobile, sau responsive, de oricare alt site mai vechi, e abilitatea celui responsive de a afișa conținutul de pe paginile sale adaptat în funcție de rezoluția ecranului dispozitivului de pe care este accesat. În plus, în site-urile responsive sunt integrate adesea funcțiuni specifice navigării de pe dispozitive mobile. Cel mai banal exemplu ar fi butoanele click-to-call pentru apelarea rapidă, cu ușurință a unui număr de telefon afișat pe site.
Caracteristica de bază care diferențiază un site prietenos cu dispozitivele mobile, sau responsive, de oricare alt site mai vechi, e abilitatea celui responsive de a afișa conținutul de pe paginile sale adaptat în funcție de rezoluția ecranului dispozitivului de pe care este accesat.
Și atunci ce sunt aplicațiile mobile?…
…și mai ales de ce mai avem nevoie și de ele, dacă site-urile web au ajuns atât de sofisticate și de pregătite pentru a fi accesate de pe orice dispozitiv, fie el calculator, tabletă sau telefon mobil? Diferența radicală dintre un site responsive și o aplicație mobilă e aceea că pentru a putea fi accesate, aplicațiile mobile trebuiesc mai întâi descărcate și instalate pe dispozitivul de pe care se dorește a fi accesate. În opoziție, site-urile web se pot accesa instant, din orice browser, de pe orice dispozitiv conectat la internet. Pentru a putea fi descărcate, aplicațiile sunt mai întâi publicate pe marketplace-uri dedicate, cele mai mari, mai cunoscute și mai „bine aprovizionate”, să zicem așa, sunt cele ale giganților Apple și Google, adică App Store și respectiv Play Store. De reținut, totuși, că nu sunt singurele.
Diferența radicală dintre un site responsive și o aplicație mobilă e aceea că pentru a putea fi accesate, aplicațiile mobile trebuiesc mai întâi descărcate și instalate pe dispozitivul de pe care se dorește a fi accesate. În opoziție, site-urile web se pot accesa instant, din orice browser, de pe orice dispozitiv conectat la internet.
O altă diferență radicală se găsește în modul de accesare – în timp ce funcționarea site-urilor web responsive depinde de existența conexiunii la internet, aplicațiile mobile pot fi construite astfel încât să le permită un download inițial și apoi funcționarea (parțială sau chiar totală) independent de conexiunea la internet.
Bun, dar de ce avem nevoie de ambele? Sau când avem nevoie de site responsive și când de aplicație mobilă?

Site responsive sau aplicație?
Ai o idee de business care presupune construcția unei platforme web care să permită utilizatorilor, publicurilor tale interacțiunea cu brandul și ești la momentul de răscruce: trebuie să decizi – dezvolți un site responsive sau o aplicație mobilă? Sau ambele? Și mai ales care sunt criteriile pe care trebuie să le urmărești pentru a alege între unul din cele trei scenarii? Răspunsul cel mai simplu, dar totodată și cel mai deschis ar fi că totul depinde de obiectivele tale de business. De pildă, dacă dorești să dezvolți un joc interactiv sau o platformă care presupune interacțiune regulată cu utilizatorul (și mai ales inputul acestuia), atunci cel mai bine ar fi să iei în calcul o aplicație mobilă, pe când dacă vrei să dezvolți o platformă ceva mai statică, doar de prezentare a business-ului, care nu presupune atât de multă interacțiune, ci doar o adresabilitate cât mai mare, atunci site-ul responsive e alegerea indicată. Dar sunt și cazuri în care ai nevoie de ambele. Mai trebuie spus că, de regulă, nu prea e indicat să dezvolți o aplicație mobilă, fără să ai un site web dedicat în prealabil.
Ca să vă fie mai ușor să luați decizia, haideți să vă ajutăm să abordați problema cu o mini-analiză SWOT.
Argumente pentru site-uri web responsive:
- Investiție mai mică – în condiții de funcționalități similare, de cele mai multe ori dezvoltarea unui site responsive va fi alegerea mai ieftină raportat la costurile de dezvoltare.
- Disponibilitate imediată, universală – site-ul web va fi disponibil imediat după publicare, oricui are o conexiune la internet, indiferent de pe ce dispozitiv o accesează, indiferent de sistemul de operare sau browser-ul web (dacă acesta este cât de cât adus la zi). Spre deosebire, o aplicație mobilă presupune download-ul și instalarea înainte de prima folosire, iar o aplicație iOS nu va fi accesibilă niciodată de pe un dispozitiv cu sistem de operare Android.
- Timp mai mic până la lansare – având în vedere primele două puncte, e foarte clar că un site web responsive e adesea mult mai ușor de dezvoltat și lansat rapid pe piață, pe când o aplicație mobilă, dacă se dorește a fi universală, atunci va avea nevoie de mai mult timp pentru a ajunge disponibilă unui public larg.
- Flexibilitate mărită la modificările de conținut – un site web e mult mai ușor de gestionat de către beneficiar din punct de vedere al update-ului de conținut, care devine vizibil imediat pe site, fără ca utilizatorul să fie nevoit să facă ceva. Diferit față de site-ul web, la o aplicație mobilă orice modificare făcută devine accesibilă utilizatorului numai dacă acesta realizează un download și update al aplicației.
- Distribuție facilă între useri – site-urile web sunt mult mai ușor de promovat organic între useri, cu transmiterea rapidă și ușor de făcut a unui banal link, spre deosebire de o aplicație mobilă, care presupune instalarea la fiecare user în parte.
- Indexarea în motoarele de căutare – site-urile web odată publicate au avantajul că au conținutul indexate în motoarele de căutare, astfel că utilizatorii care caută respectivul conținut au șanse mai mari să-l descopere rapid.
Argumente contra site-uri web responsive:
- Nu pot fi accesate fără conexiune la internet – acesta este unul din cele mai mari dezavantaje ale website-urilor față de aplicațiile mobile, faptul că fără conexiunea continuă, neîntreruptă la internet, site-urile nu pot fi accesate.
- Necesitatea realizării de optimizări pentru dispozitivele mobile – De multe ori site-urile web sunt dezvoltate în principal având în vedere accesarea de pe dispozitive fixe, astfel că ele arată și funcționează impecabil pe acestea. Fără optimizările pentru dispozitive mobile, ele pot pierde însă o parte din funcțiuni la accesarea de pe telefoane mobile. De multe ori aceste deficiențe se vor vedea ulterior într-un bounce rate-ul mai mare la accesarea de pe dispozitive mobile.
- Limitarea unor funcțiuni – site-urile web au dezavantajul limitării accesului la unele funcțiuni ale dispozitivelor mobile. De pildă camera foto, posibilitatea de a trimite notificări sau accesul la microfonul dispozitivului.

Argumente pro aplicații mobile:
- Performanțe superioare în rulare – de regulă o aplicație bine făcută va rula mai rapid. Cu conținutul downloadat pe dispozitiv și nemaiavând elementul intermediar în rulare – browserul web – rularea poate fi optimizată la maximum.
- Avantajul personalizării – aplicațiile dezvoltate pentru Android sau iOS au avantajul că știm dinainte exact în ce ecosistem vor rula. Astfel, se pot face optimizări suplimentare și din perspectiva designului și experienței user-ului, pentru ca totul să fie cât mai ușor de înțeles și intuitiv în accesare / utilizare.
- Optimizarea folosirii tuturor funcțiunilor hardware – cu o aprobare inițială la instalare, aplicațiile vor putea accesa mult mai ușor toate funcțiunile dispozitivului mobil, întregind astfel experiența utilizatorului. Poate fi vorba aici despre camera foto, conexiunea bluetooth, trimiterea de notificări etc. De asemenea, o mențiune suplimentară poate fi legată de utilizarea gesturilor, care este deocamdată limitată la telefoane mobile sau tablete.
- Utilizarea offline – Aici e un alt mare avantaj al aplicațiilor, care pot uneori funcționa independent de existența unei conexiuni la internet, lucru care le conferă un mare avantaj față de site-urile web.
Argumente contra aplicații mobile:
- Limitarea la sistemul de operare pentru care a fost dezvoltată – aici e unul din cele mai mare dezavantaje. O aplicație iOS nu va putea rula într-un ecosistem Android, Windows etc. Pentru fiecare sistem de operare va trebuie dezvoltată o nouă aplicație dedicată.
- Costuri mari de dezvoltare – plecând de la punctul precedent, e ușor de intuit că dezvoltările pentru a face câte o aplicație pentru fiecare ecosistem, va genera costuri mult peste dezvoltarea unui singur site web.
- Atragerea anevoioasă de utilizatori noi și „durata de viață mică” – Pe cât de greu e să convingi un user să descarce și să instaleze o nouă aplicație pe dispozitivul lui, probabil plin deja de alte aplicații, pe atât de ușor e să-l pierzi și acesta să șteargă aplicația după doar câteva zile de utilizare, dacă ea nu-i este suficient de utilă și dacă nu o folosește recurent.
Concluzii?
În acest hățiș de pro-uri și contra-uri, e greu de făcut prea multe recomandări cu caracter general. În multe din cazuri scenariul ideal al presupune dezvoltarea atât a unui site web responsive, cât și a unor aplicații mobile, pentru că teoria spune că utilizatorul trebuie să aibă cât mai multe și mai adaptate canale de interacțiune cu brandul. La fel de adevărat este însă că e greu de găsit și scenariul în care o astfel de investiție se poate rentabiliza în timp rezonabil.
Poate cel mai util sfat înainte să iei o decizie între website responsive vs. aplicație mobilă vs. ambele e să apelezi la o agenție web care are nu doar programatorii cei mai pricepuți, ci și oamenii capabili să facă o analiză profundă de oportunitate. E important să cunoști toate avantajele și dezavantajele pentru fiecare scenariu și cineva care face astfel de analize zilnic, să te ajute să iei decizia potrivită, înainte ca să începi derularea propriu-zisă a investiției.